These are basic styles for many recurring graphic elements used on Rocket Lawyer.com.
These are not an exhaustive list but rather a living list of styles that are being revised as we build the app over time.
Pages
Intro Page: Notes, explanations and a few best practicesItem flows: describes how content is reflowed within specific breakpointsFlexible Images: Examples of how flexible images are composed, sized and used in the RL responsive environment Fixed Images: Examples of how flexible images are composed, sized and used in the RL responsive environmentHeading Style
Style name
H1 Heading
H1
H1 Heading Alternate
H1-alternate
H2 Heading
H2
H2 Heading alternate 01
H2-alternate-01
H2 Heading alternate 02
H2-alternate-02
H2 Heading alternate 03
H2-alternate-03
H3 Heading
H3
H3 Heading alternate 01
H3-alternate-01
Alibus que cum ex et faccull abore, susandi tatinctur, cusa sus velibus acero ipsam, ulpa debit harchitam quam nis aut odigendi inciduciet aligniam id expercipsus esed eum dio. Ut fugitae plisquo velit fugiae. Tem audi ullupta tquatus eaque
accae. Mus, ideniandae niatur aruptur alisciur.
body-text-normal
Alibus que cum ex et faccull abore, susandi tatinctur, cusa sus velibus acero ipsam, ulpa debit harchitam quam nis aut odigendi inciduciet aligniam id expercipsus esed eum dio. Ut fugitae plisquo velit fugiae. Tem audi ullupta tquatus eaque
accae. Mus, ideniandae niatur aruptur alisciur.
body-text-small
Alibus que cum ex et faccull abore, susandi tatinctur, cusa sus velibus acero ipsam, ulpa debit harchitam quam nis aut odigendi inciduciet aligniam id expercipsus esed eum dio. Ut fugitae plisquo velit fugiae. Tem audi ullupta tquatus eaque
accae. Mus, ideniandae niatur aruptur alisciur.
body-text-small
Link Style
Style name
text-link-large
text-link
text-link-small
-
List item link 01
-
List item link 02
-
List item link 03
-
List item link 04
list-item-link
To build a list, start with a "list", then add "list item", and then insert a text block into your "list item" with a class of "list-item-link"
Button Style
Style name
button-primary-large
button-primary-medium
button-primary-small
button-secondary-large
button-secondary-medium
button-secondary-small
button-inactive-large
button-inactive-medium
button-inactive-small
Container Style
Style name
container-light-tan
container-light-grey
container-white
Element Style
Style name
Thank you! Your submission has been received!
Oops! Something went wrong while submitting the form :(
dropdown-small
Here is how to use dropdowns:
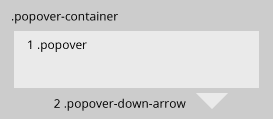
Create a parent class of .popover-container and then:
1. Add a child of .popover-container called .popover
2. Add a child of .popover-container called .popover-down-arrow
Create a parent class of .popover-container and then:
1. Add a child of .popover-container called .popover
2. Add a child of .popover-container called .popover-down-arrow
Thank you! Your submission has been received!
Oops! Something went wrong while submitting the form :(
dropdown-large
Here is how to use dropdowns:
Create a parent class of .popover-container and then:
1. Add a child of .popover-container called .popover
2. Add a child of .popover-container called .popover-down-arrow
Create a parent class of .popover-container and then:
1. Add a child of .popover-container called .popover
2. Add a child of .popover-container called .popover-down-arrow
message-error
message-success
popover
Here is how to create popovers:
Create a parent class of .popover-container and then:
1. Add a child of .popover-container called .popover
2. Add a child of .popover-container called .popover-down-arrow
Create a parent class of .popover-container and then:
1. Add a child of .popover-container called .popover
2. Add a child of .popover-container called .popover-down-arrow

tooltip
Here is how to create tooltips:
Create a parent class of .tooltip-container and then:
1. Add a child of .tooltip-container called .tooltip
2. Add a child of .tooltip-container called .tooltip-down-arrow
Create a parent class of .tooltip-container and then:
1. Add a child of .tooltip-container called .tooltip
2. Add a child of .tooltip-container called .tooltip-down-arrow

progress-bar-body
progress-bar-orange
progress-bar-tan
progress-bar-light-tan
Thank you! Your submission has been received!
Oops! Something went wrong while submitting the form :(
form-wrapper
To build a standard Rocket Lawyer form:
-
Add form block with class of "form-wrapper"
-
Apply classes as shown to field labels and button






